In this tutorial we explain how to alter a shared server account’s document root directory. c However, you might want to use a different directory as the document root on occasion. For example, if you want to try out a new application or test a website configuration before it goes live, this is frequently the case.
To modify the document root directory, This approach makes use of .htaccess redirection and can be configured in cPanel.
Using Redirection .htaccess
To modify the document root directory, this method employs redirection rules in an .htaccess file. You configure the web server to redirect incoming requests to a subfolder of your choice using this way. Follow these steps to accomplish this:
- Log in to your cPanel account.
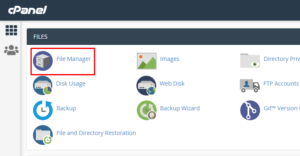
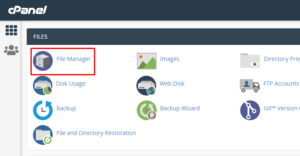
- Click File Manager: under the FILES area of the cPanel home screen.
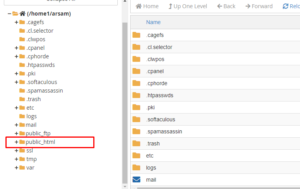
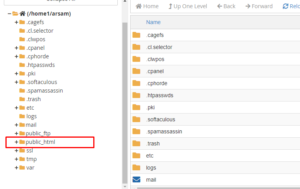
- Click the public_html folder in the left sidebar. The contents of the folder are displayed in the right pane.
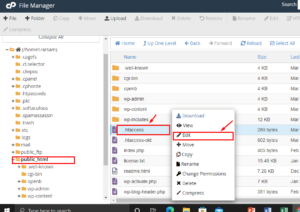
- Right-click.htaccess in the list of files, then click Edit, then Edit again.
You must first create the.htaccess file if it does not appear in the list of files. Click + File in the top menu bar. Type .htaccess in the New File Name text box, then click Create New File.
The following text should be copied and pasted into the .htaccess file. Substitute your own domain name for example.com, and subfolder for the name of the folder you want to utilize as the new document root directory. In addition, if you want to utilize a different primary file for your site than index.html, you must specify the filename (for example, index.php):
# .htaccess main domain to subfolder redirect RewriteEngine on RewriteCond %{HTTP_HOST} ^(www.)?example.com$ RewriteCond %{REQUEST_URI} !^/subfolder RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule ^(.*)$ /subfolder/$1 RewriteCond %{HTTP_HOST} ^(www.)?example.com$ RewriteRule ^(/)?$ subfolder/index.html [L
- After that, click Save Changes and then Close.
- To test your website, use a web browser. [Content from the new document root directory should be shown by the browser]
Restoring the public_html Directory
By reversing the technique you followed above, you may get back to the original setup and utilize the public_html directory as the document root. Follow these steps to accomplish this:
- Log in to your cPanel account.
- Click File Manager: under the FILES area of the cPanel home screen.
- Click the public_html folder in the left sidebar.
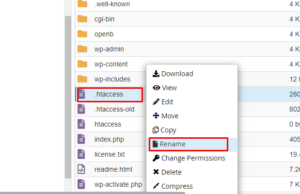
- Right-click the.htaccess file in the file list, then click Rename.
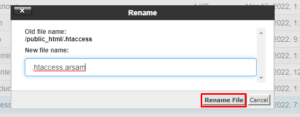
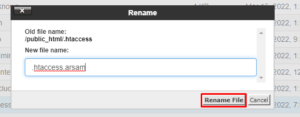
- Type an alternate name for the.htaccess file in the New file name text box (for example,.htaccess.arsam), and then click Rename File.
- To test your website, use a web browser. Content from the public_html directory should now be displayed in the browser.
Alternatively, you can remove only the relevant redirection rules from the .htaccess file, leaving the remainder of the file intact. If your .htaccess file contains directives that aren’t connected to the page root directory, you might wish to do this.